
- WordPress使用のブログ超初心者(アドセンス未登録の方)
- この記事の通りに実行すれば「サイトマップ」をサイトに表示できる!
- いろんなサイトをあれこれ見る必要なし!
- ブログ超初心者ならではの「つまづき」ポイントを分かりやすく丁寧に説明!
こんにちは!ブログ超初心者のたぴメカです。
ブログ記事はまだ4つしか書いたことがありません。
「Googleアドセンス」の申請もまだです。


そこで、Googleアドセンス合格する可能性を上げるためにはどうすればよいのか、
調べた結果、いくつかありましたが、
その中で
「サイトマップ」作成
という項目がありました。
-
① HTMLサイトマップ(←今回はこちらの設定方法をご紹介します。)
ブログサイトのトップページに「サイトマップ」という項目を追加します。
サイトを訪れた人(ユーザー)に対して
◆どういう記事(ページ)があるのか
◆今、表示されているのはどこの記事(ページ)か
を一目で分かりやすく、表示させるものです。
ユーザーを第一に思うGoogleにとって、
ユーザーの利便性を考えたサイトの対応(サイトマップ設置)は評価されます。
-
② XMLサイトマップ(←別の記事でご紹介予定です。)
検索エンジン「Google」や「yahoo」に、
自分のサイトの記事(ページ)の存在を教える役割をします。
サイト自体には表示されませんが、内部でいろいろ動いてくれる設定をするものです。
せっかく、書いた自分の記事の存在が検索エンジンに知られないのは悲しいですよね。
この設定も重要ですので、また別の記事で書く予定ですので、
今回はスルー(無視)します。
では、さっそく
① HTMLサイトマップ作成につて
スタート!
目次
1プラグイン「PS Auto Sitemap」をインストールする
自分のサイト(WordPress)にプラグイン「PS Auto Sitemap」(PSオートサイトマップ)をインストールします。
※画像でも分かりやすく表示(説明)しているので、画像を見ながら設定、進めてみて下さい。
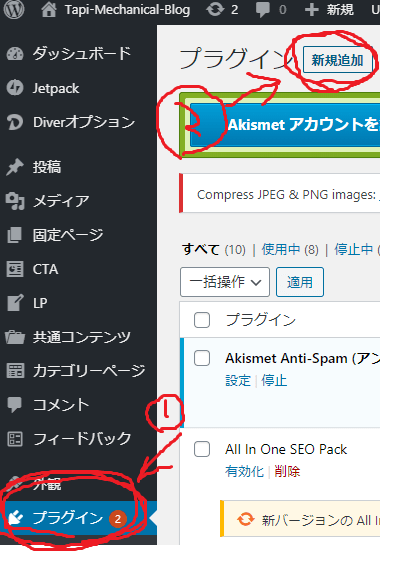
- 手順①「プラグイン」(左メニュータグ)をクリック
- 手順② 「新規追加」をクリック
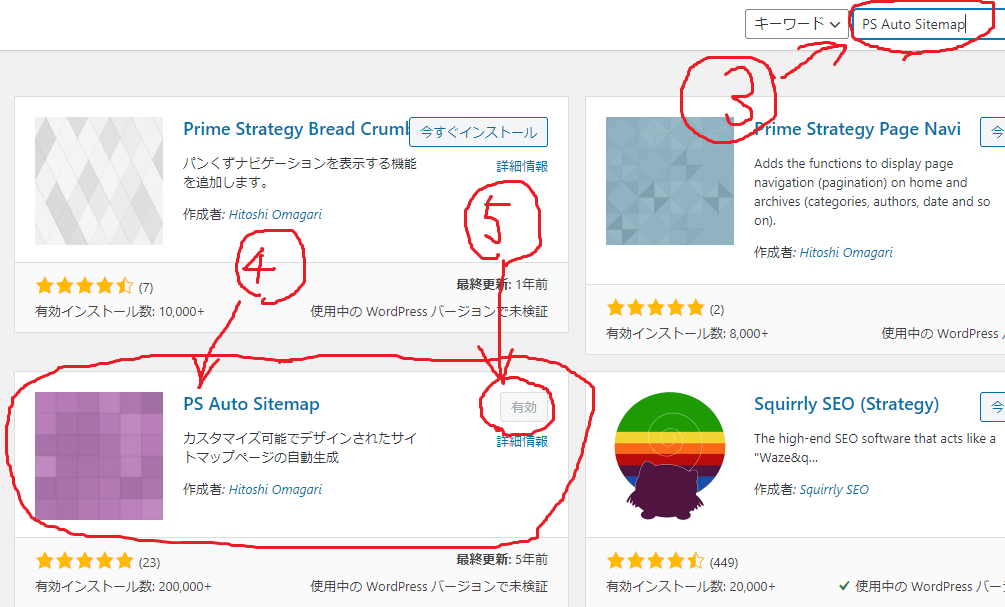
- 手順③ 「PS Auto Sitemap」をキーワード検索
- 手順④ 表示された「PS Auto Sitemap」をクリック、インストール。
- 手順⑤ そのまま「有効」ボタンをクリック、有効にする。


2新規固定ページでタイトル名「サイトマップ」を作成する
新規固定ページに「サイトマップ」(記事、ページ)を作成します。
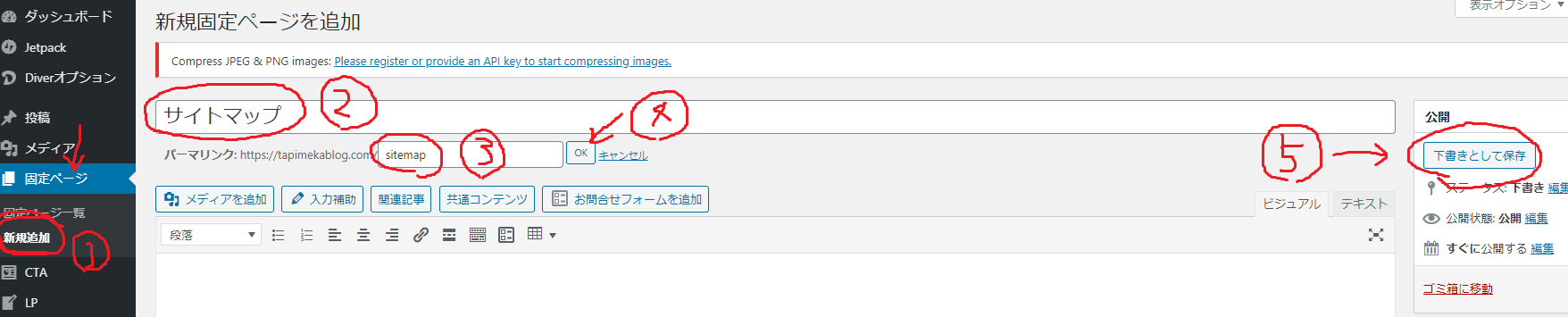
- 手順①「固定ページ」(左メニュータグ)をクリック
- 手順② 「サイトマップ」と記入
- 手順③ パーマリンク名「sitemap」と編集、変更、記入
- 手順④ パーマリンク名「sitemap」と変更したら「OK」ボタンをクリック
- 手順⑤ 「下書きとして保存」ボタンをクリック
ポイント!
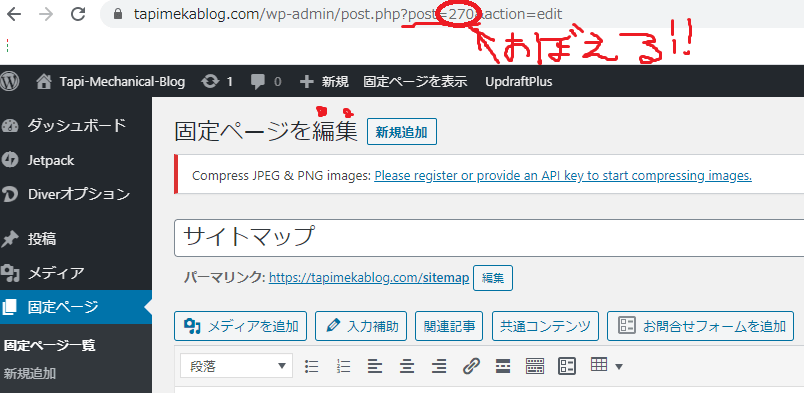
ここで、「下書きとして保存」をクリックした後、「固定ページが編集画面」になったのを確認して、
URL欄の一部に「post=■■■」と数字が出てきますので
この「数字(=■■■)」を覚えておいてください。あとの設定で記入します。
例)私の場合は「270」(下記画像の通り)です。


3プラグイン「PS Auto Sitemap」の設定画面を開く
インストールしたプラグイン「PS Auto Sitemap」を設定画面を開きます。
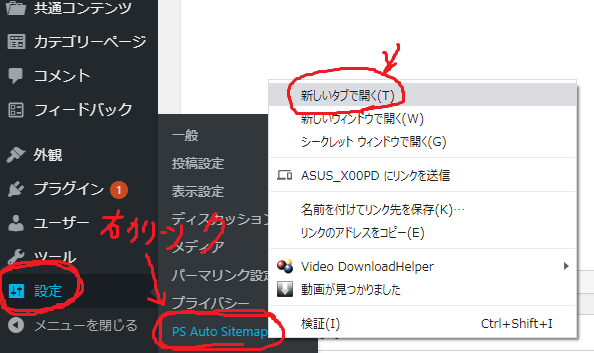
- 手順①「設定」(左メニュータグ)にカーソルを合わせる
- 手順② 「PS Auto Sitemap」を「右」クリックポイント!
- 手順③ 「新しいタブで開く」をクリックポイント!

4プラグイン「PS Auto Sitemap」の設定をする
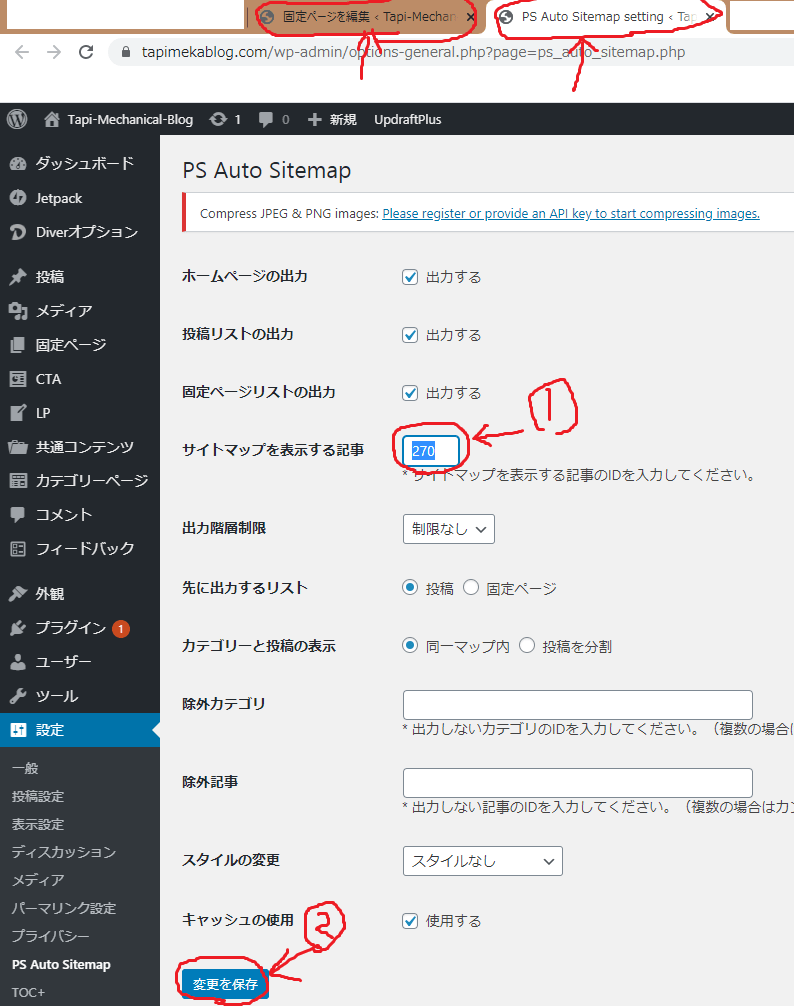
開いたプラグイン「PS Auto Sitemap」画面で設定をしていきます。(簡単です。)
手順以外、他の部分は、そのまま、さわらず、初期設定のままでOKです。
- 手順①「サイトマップを表示する記事」欄に先ほど覚えた「■■■」(数字)(post=■■■)(半角で)を記入
- 手順② 「変更を保存」ボタンをクリックポイント!
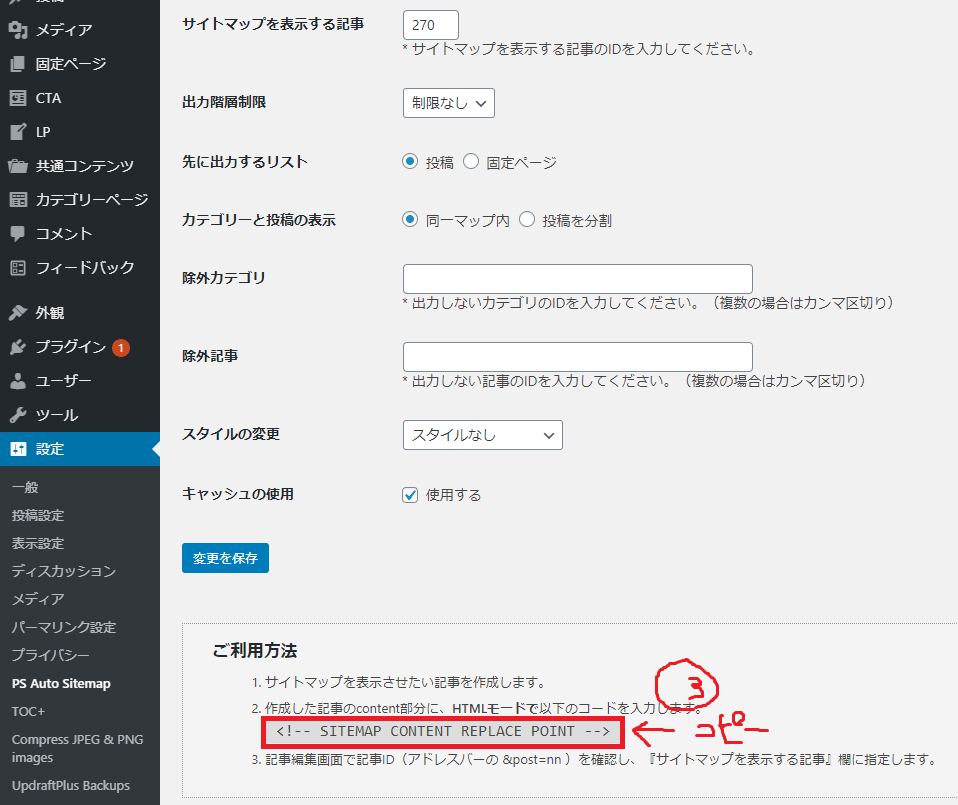
- 手順③ ご利用方法2.「(コード)<!-- SITEMAP CONTENT REPLACE POINT -->」が出るので、そのコードをコピー


5<コード>を貼り付ける
上記4.で、コピーした<コード>を固定ページ(サイトマップ記事)に貼り付けます。
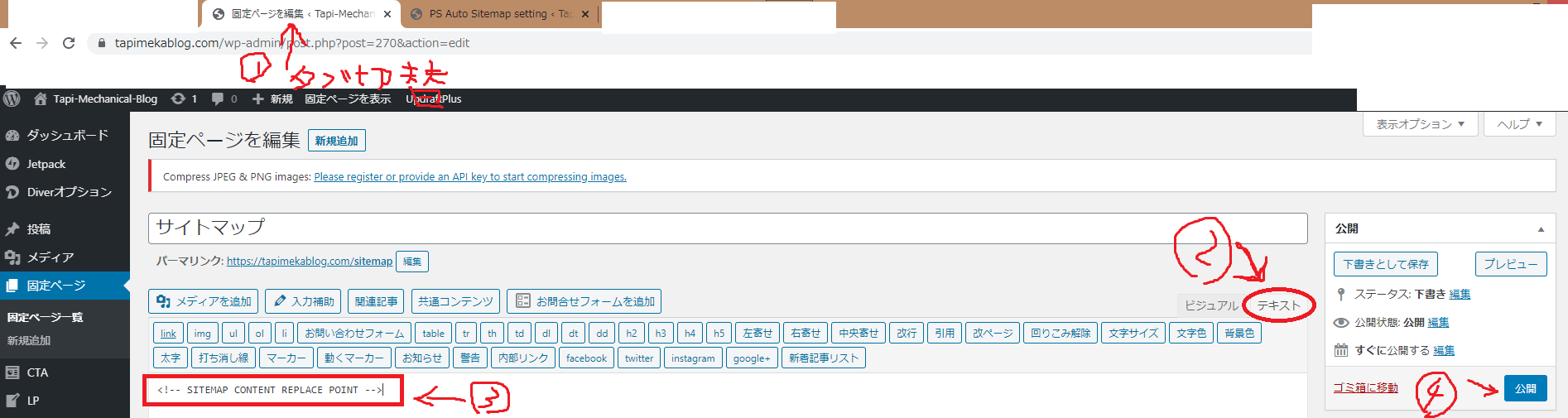
- 手順① タブ、ウィンドウを「固定ページを編集」ページに切替え
- 手順② 「テキスト」をクリックポイント!
- 手順③ <コード>を貼り付ける
- 手順④ 「公開」ボタンをクリック

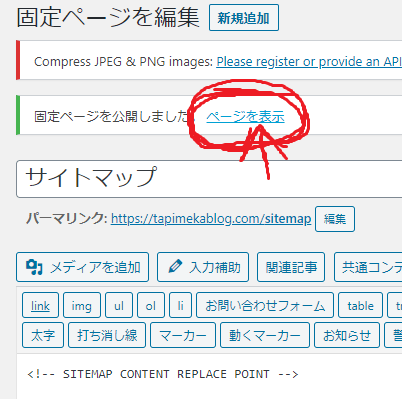
6最終確認
サイト・トップページで「サイトマップ」表示確認します。
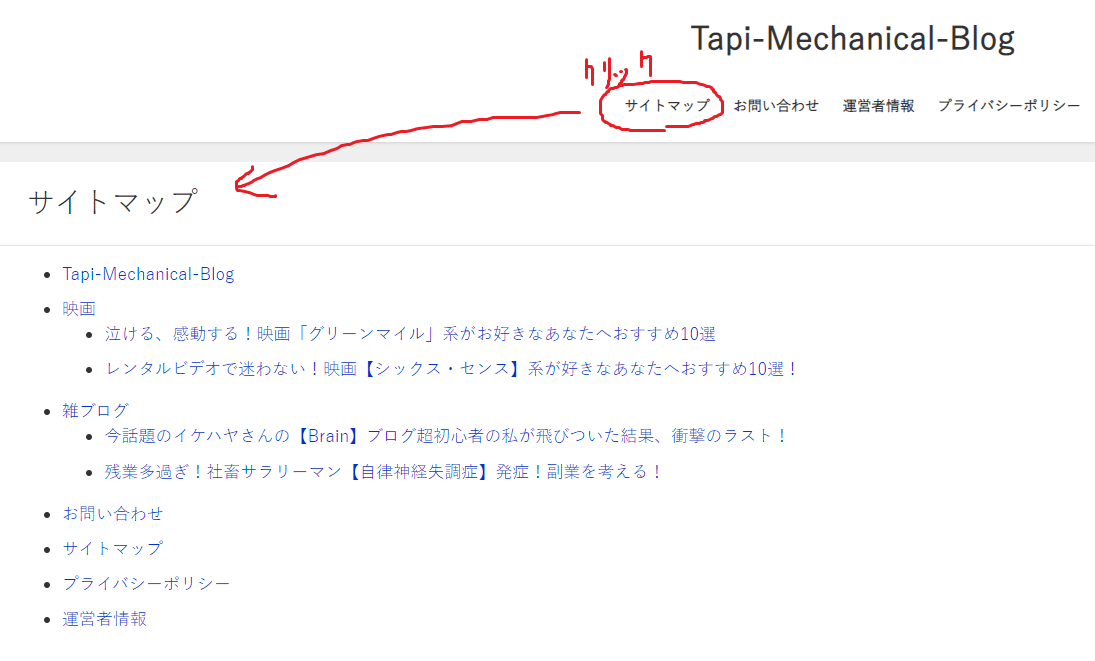
- 手順①「ページを表示」をクリック
- 手順② 「サイトマップ」表示を確認
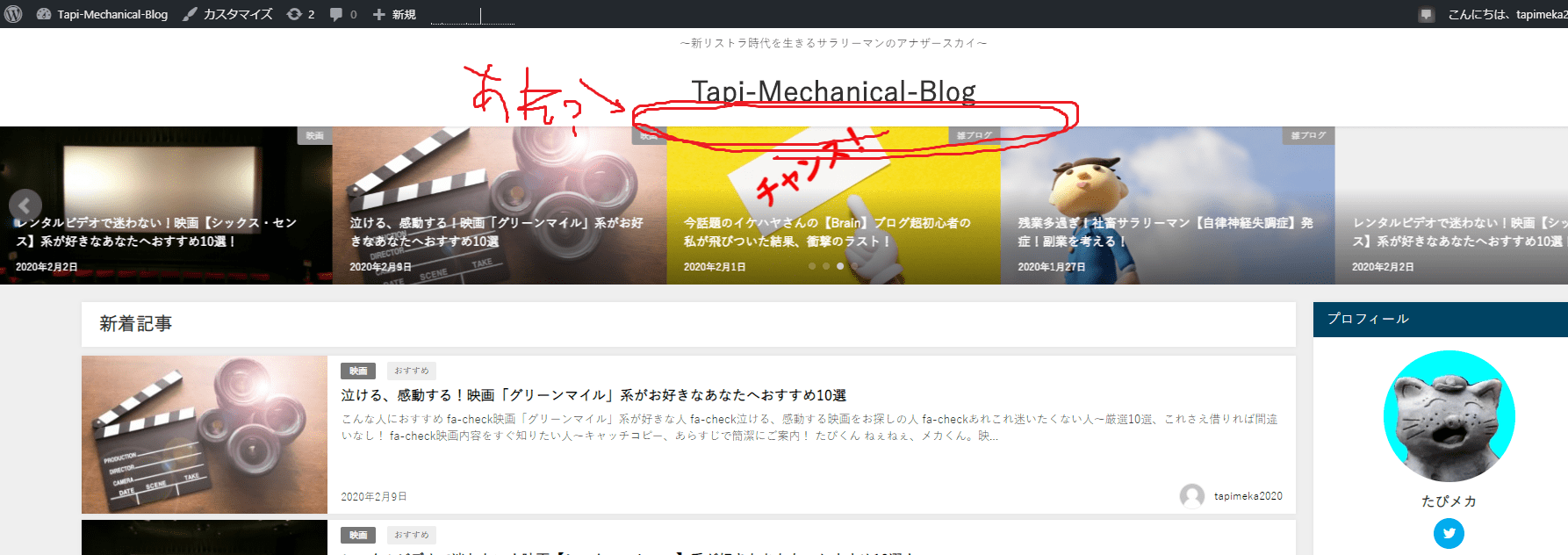
ここで、問題なく、サイト・トップページに「サイトページ」が表示されていれば終了です。

が!私はここで、表示されなく、焦りました。
表示されない方、安心してください。
続きがありますので、そちらの作業手順へお進みください。

7「サイトマップ」が表示されない場合
上記6.まででサイト・トップページに「サイトマップ」が表示されない人はこちらの手順をお試しください。
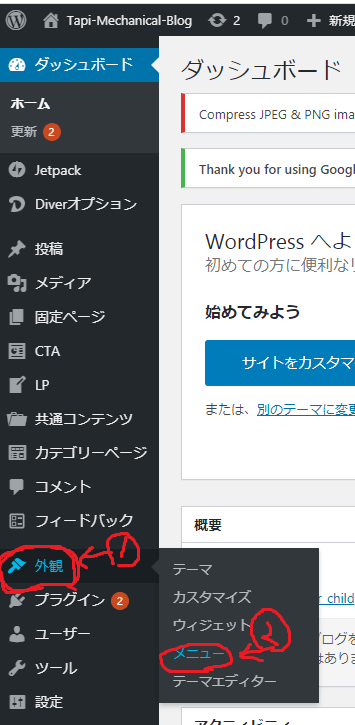
- 手順①「外観」(左メニュータグ)にカーソルを合わせる
- 手順② 「メニュー」ボタンをクリック

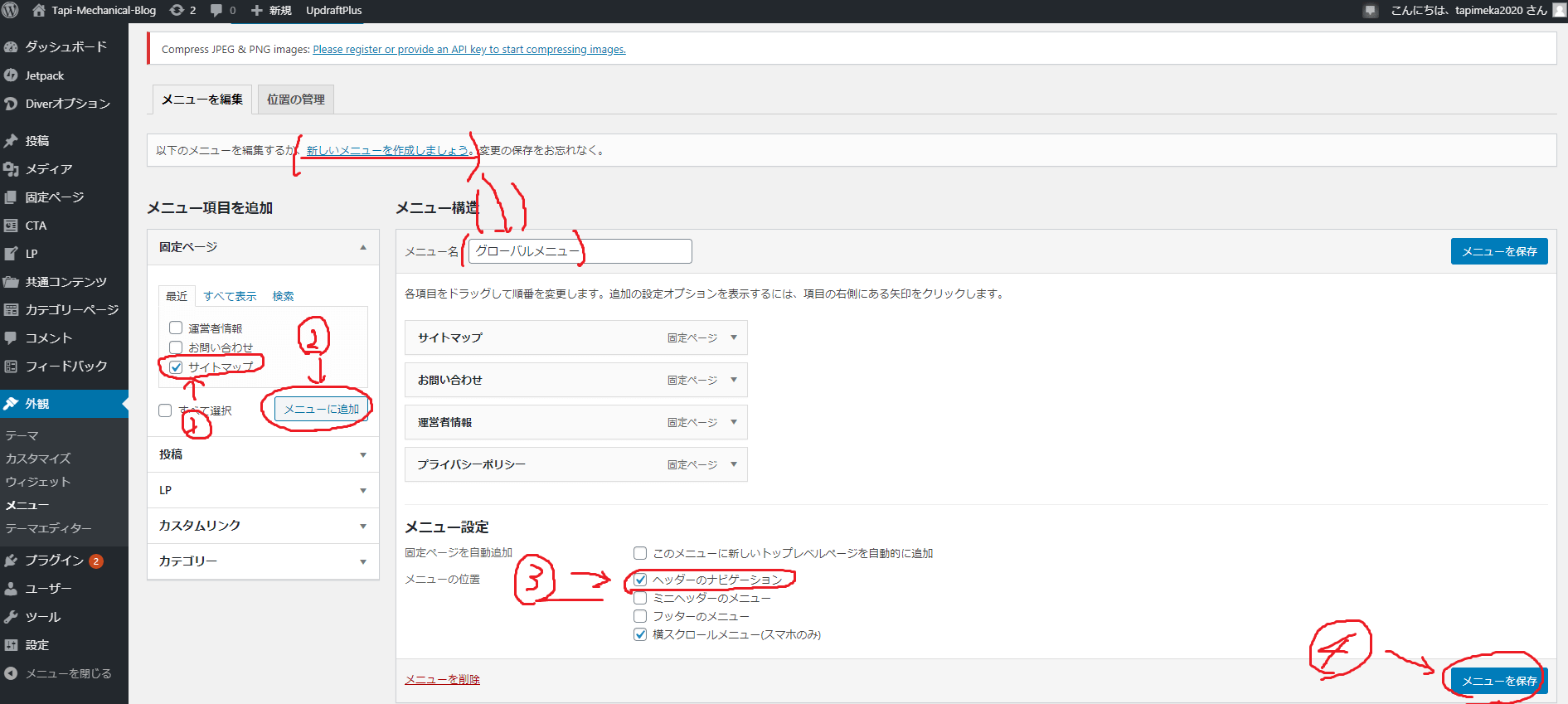
メニューを編集します。
「メニュー項目を追加」ー「固定ページ」で
- 手順① 「サイトマップ」欄(□)にチェックを入れる
- 手順② 「メニューに追加」をクリック
- 手順③ 「ヘッダーのナビゲーション」欄(□)にチェックを入れる
- 手順④ 「メニューを保存」ボタンをクリック
- 手順⑤ トップページを確認。表示された「サイトマップ」をクリック、完了です。
ポイント!
そもそも、メニューがない方は
「新しいメニューを作成しましょう」で作成。
メニュー名「グローバルメニュー」と記入。



まとめ
お疲れ様でした。
超初心者の方でもなんとか「サイトマップ」作成できたかと思います。
私もいろいろ苦労しながらサイトを完成させようと頑張っていますので
今後も、サイトカスタマイズの手順をお伝えできていけたらと思います。
次回はサイトマップのもう一つの「XMLサイトマップ」の設定手順を公開予定です。